고정 헤더 영역
상세 컨텐츠
본문
Transform으로 편집할 수 있는 기능 중 타임라인 상에서
clip 재배치를 통해 clip을 이동시켜본다. (파워포인트의 들여오기 같은 효과)
0. 사전 설정
a. Add Clip or Foler 에서 clip 1개를 추가한다.
b. clip을 Track 위에 올려놓고 Insert an effect - Transform 을 추가한다.

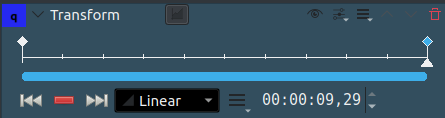
c. Transform을 생성하면 상단의 눈금 가장 왼쪽에 다이아몬드가 1개만 있다.
1. Key Frame 추가: 중요 동작들이 실행되는 Frame
a. 상단 그림에 10개의 눈금이 있는 곳에 살짝 위쪽으로 마우스 좌클릭하여 Key Frame을 추가한다.
- 다이아몬드가 추가된다.
b. 또는, 좌하단 부에 + 아이콘을 누르면 삼각형 위치에 Key Frame이 생성된다.
- 눈금 위에서만 만들어 지는 것은 아니고, Frame 단위로 만들 수 있다.
- clip이 길이가 변하면 눈금의 갯수나 단위가 같이 변한다. (고정 길이가 아니다.)
c. 일단 가장 오른쪽에 1개의 Key Frame을 추가해본다.

- 추가한 뒤에 마우스 좌클릭 한채로 위치를 옮길 수 있다.
- Key Frame(다이아몬드)를 클릭하면 + 아이콘이 -로 바뀐다. - 아이콘을 누르면 삭제된다.
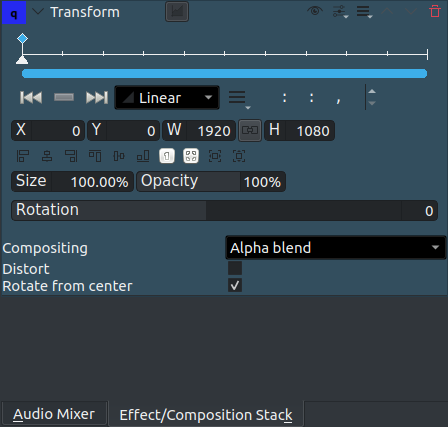
2. 추가한 Key Frame에서 좌표 변경
a. 오른쪽 Key Frame에서 X를 500으로 바꾼다.
b. Opacity(투명도)도 30%로 바꾼다.
3. Space 키로 Play 해본다.
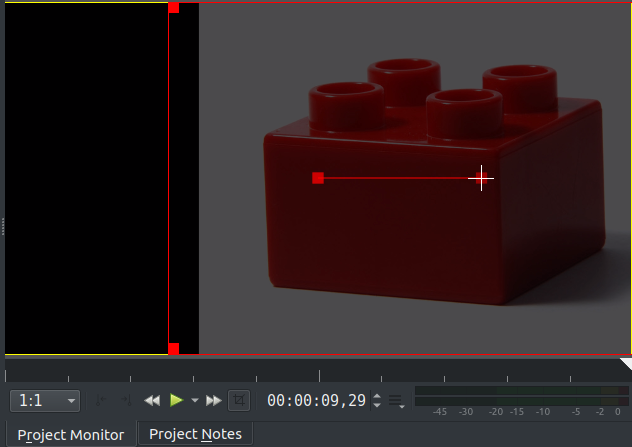
a. clip이 왼쪽에서 오른쪽으로 이동하면서 점차 흐릿해지는 것을 볼 수 있다.

- 프로젝트 모니터에서 clip 가운데의 빨간 네모가 각 Key Frame의 중앙점이다.
- 빨간 네모에 흰색 십자가가 있는 것은 현재 선택된 Key Frame의 중앙점이다.
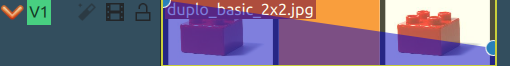
b. 타임라인의 clip을 보면, 2개의 하늘색 점(Key Frame을 의미)이 보인다.
- 투명도가 시간에 따라 점차 낮아지고 있다는 것을 볼 수 있다.

- clip 좌우에 하늘색 점을 누르고 이동하면 Key Frame 위치와 Opacity를 변경할 수 있다.
'KDEnLive 강좌 > 기본' 카테고리의 다른 글
| Kdenlive 자막넣기 (clip) (0) | 2020.12.20 |
|---|---|
| Kdenlive 흐릿하게 만들기 (Blur) (0) | 2020.12.16 |
| Kdenlive Clip 크기 조절, 회전, 배치(Transform-1) (1) | 2020.12.15 |
| Kdenlive 슬로우 모션 (Change Speed) (0) | 2020.12.14 |
| Kdenlive 영상 끼워넣기(Spacer tool) (0) | 2020.12.13 |





댓글 영역